


Allows setting suggestions' aliases for easier fuzzy-searching.
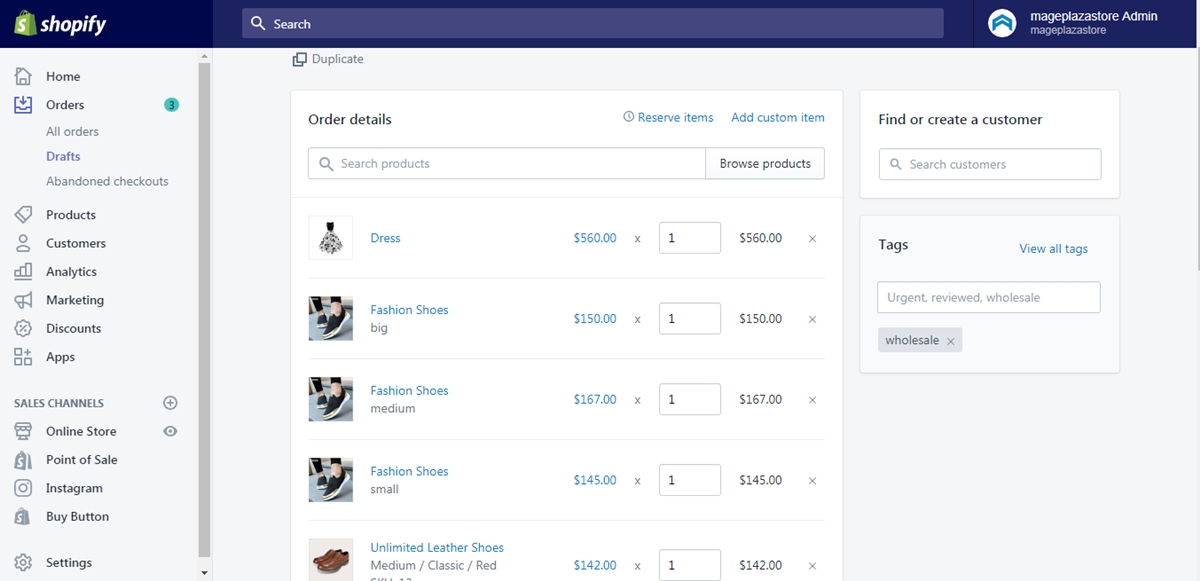
#Tagify dropdown full#
Shows suggestions list (flexiable settings & styling) at full (component) width or next to the typed texted (caret).

Customizable HTML templates for the different areas of the component (wrapper, tags, dropdown, dropdown item, dropdown header, dropdown footer).Supports mix content (text and tags together).Can be applied to input & textarea elements.)ĭon't forget to include tagify.css file in your project.ĬSS location: location: See SCSS usecase & example Features Import Tagify from var tagify = new Tagify (. Place these lines before any other code which is (or will be) using Tagify ( Example here) Example of overriding the tag template:.With great performance and small code footprint, exploded with features. Transforms an input field or a textarea into a Tags component, in an easy, customizable way,


 0 kommentar(er)
0 kommentar(er)
